今回は Webとブラウザ について学びました。
フロントエンジニアとは、HTML, CSS, JavaScript といった、ブラウザで動く言語を書く仕事です。とういことは、そもそもブラウザとは?そもそもWebとは?を知る必要があります。
Webについて
Webのはじまり
1989年に、WWW(World wide Web)が開発されました。
現在のWebの使い方とは違った用途で開発されました。
研究者たちが、自分達の作った論文をやり取りするために作られたのが始まりでした。
紙などの情報と違い、ハイパーテキストを使って紐付けをできるのが特徴でした。
WWWを構成する概念として様々ありますが、最も基礎的な概念として以下の3つが標準化されています。この3つを組み合わせることで、WWWが成り立っています。
時代が進化した今でも変わりありません。
- URL
- インターネット上のリソース(資源)を特定するための形式的な記号の並び。
- 簡単にいうと、Web上の住所のようなイメージ
- HTTP
- アプリ間コネクション上のリクエスト/レスポンス型・ステートレス・メッセージ指向通信プロトコルである。
- 簡単にいうと、データをやりとりするためのルール。
- HTML
- ハイパーテキストを記述するためのマークアップ言語の1つで、プログラミング言語ではない。主にWorld Wide Web(WWW)において、ウェブページを表現するために用いられる。ハイパーリンクや画像等のマルチメディアを埋め込むハイパーテキストとしての機能、見出しや段落といったドキュメントの抽象構造、フォントや文字色の指定などの見た目の指定、などといった機能がある。
- 簡単にいうと、ウェブページの骨組みを作るための言語。
人類最初のウェブページ
W3 is linked directly or indirectly
to this document, including an executive
summary of the project, Mailing lists
, Policy , November’s W3 news ,
Frequently Asked Questions .
めちゃめちゃシンプルで、時代を感じますね。
これがどんどん進化して、現在のようなAmzonで買い物ができたり、Netflixで映画が見れるように進化しました。すごい進化で驚かされます!
ただ、HTMLやURLやHTTP通信が根本にあり、いまでも同じ仕組みで動いている。
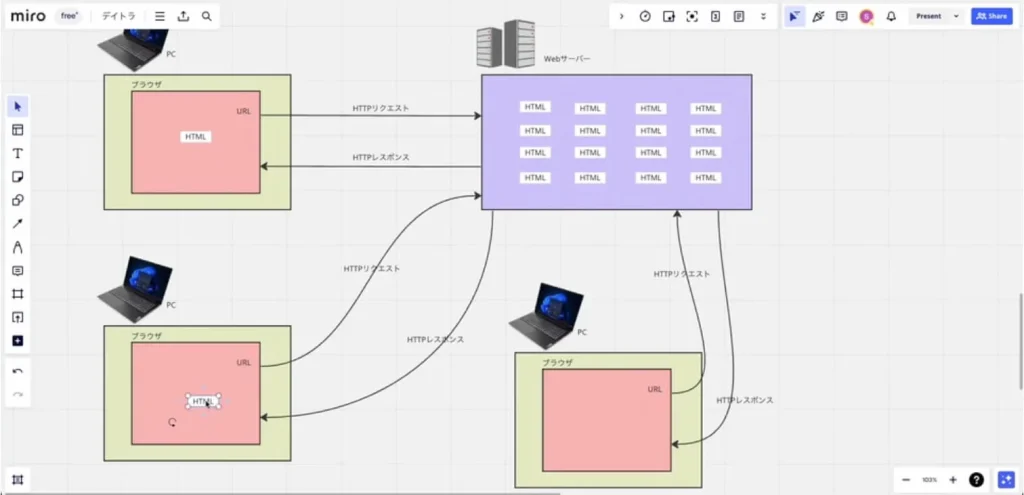
初期のWebの仕組み
元々は、サーバーにHTMLが置いてあり、それぞれのPCからリクエストを送って閲覧する仕組みでした。

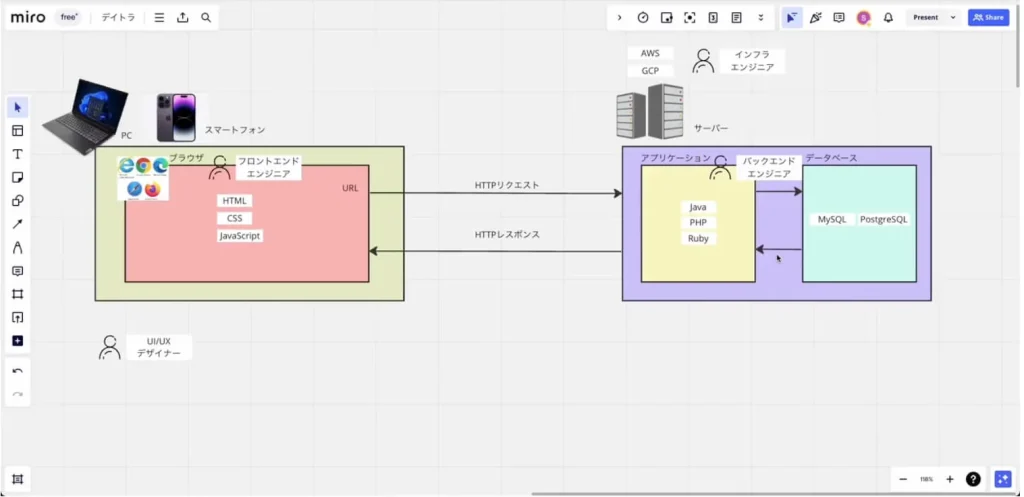
進化した現在のWebの仕組み

ブラウザについて
Webを閲覧するためにはブラウザが必要になります。
ChromeやSafariなどですね。
このブラウザについて、歴史も含めて学びました。
ブラウザの歴史
NCSA Mosaic

最初のWebブラウザ
テキストと、画像を一緒に表示できる、最初のブラウザだったようです。
Netscape Navigator
ここからJavaScriptが使えるようになった。画期的なブラウザだったようです。
Internet Explorer(IE)
1995年に誕生。とても流行ったブラウザだったようです。
昨今はサポートが終了となりましたね。
現在のブラウザ
- Chrome
- Safari
- FireFox
- Edge
が周流になりました。Chromeのシェア率が高いですが、以前のように、どこかのブラウザが1強という時代は終戦しました。
→ ということは…
実装者の目線で考えると、様々なブラウザに対応した実装・検証をしなければならないことになります。この辺は、Web制作と同じですね。
また、昨今は当たり前にスマートフォンも意識しなければいけません。レスポンシブ対応 などと呼ばれます。
こういったWebやブラウザの進化と比例して、フロントエンドエンジニアの対応しないといけない仕事が増えているという現状があるようです。
感想
Webとブラウザについて学習しました。
歴史を振り返ると、改めてすごい進化に驚かされます。
これからも技術がさらに発展していく中で、エンジニアとしてスキルアップやキャッチアップが欠かせないと実感しました。