今回はフロントエンドエンジニアとは何か?
について学びました。
Webサービスとは?
AmazonやXなど、みなさんが身近に使っているサービスのことです。
PCやスマートフォンの中で動くので、ブラウザで表示するためのURLが必要になります。https://www.amazon.co.jp などのことですね。
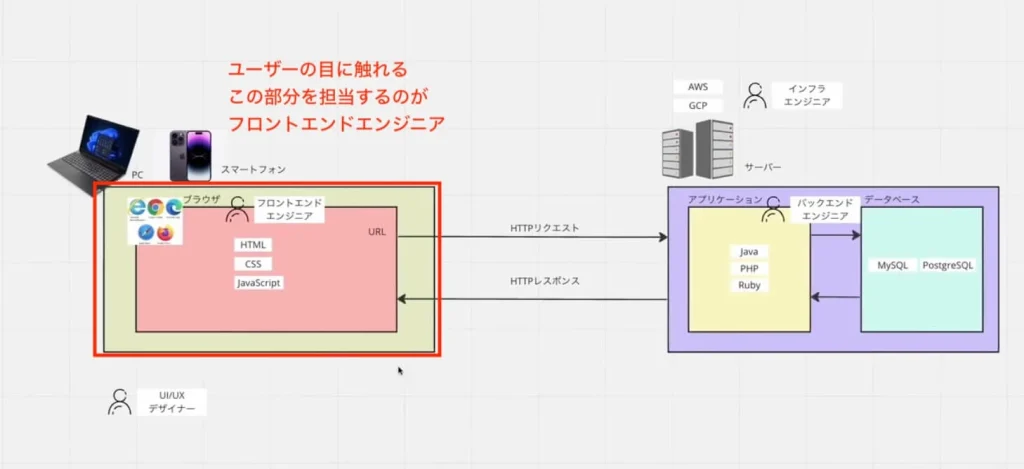
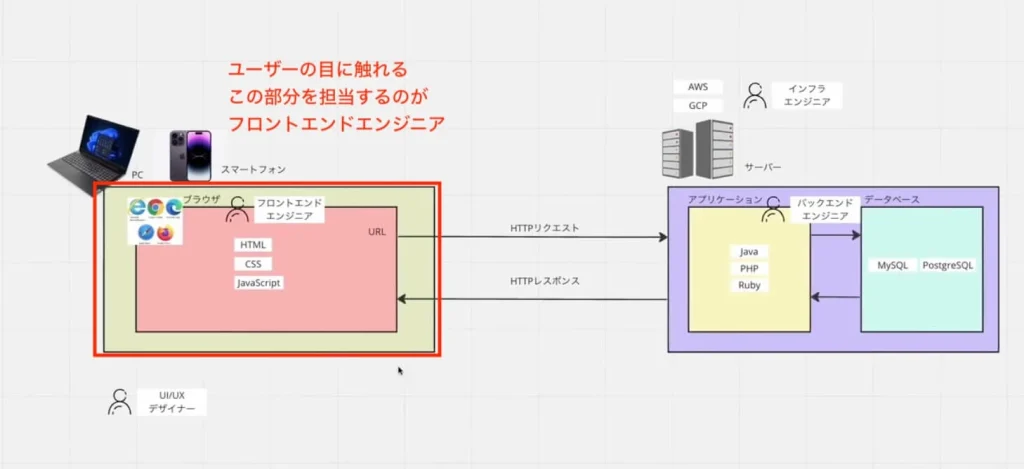
Webサービスがなぜ動くか?
なぜ、Webサービスが動くのかを、Amazonを例に確認しました。
- ユーザーが見たいページのURLを叩く
- HTTPリクエストされる
- サーバー側でアプリケーションが動く
- データベースのデータを取得する
- データベースのデータは人間には理解しずらい形式になっているので、人間が理解しやすいように整形する。
- HTTPレスポンス、ブラウザに返す。
- HTML/CSS JavaScript などで、ブラウザが人間が見やすいようにする
- ※この部分を開発するのがフロントエンドエンジニアの仕事
- 人間が閲覧できる🎉

どのような領域があるのか?
Webサービスは、それぞれの領域を担当する人がいて成り立ちます。
「AmazonのAWSの上にサーバーが立っていて、その中で動いているのがJavaのアプリケーション。データベースはMySQLを使っています。」などの文脈で、エンジニアは話される。
サーバー
担当者:インフラエンジニア
- AWS
- GCP
サーバーサイドアプリケション
担当者 : バックエンドエンジニア
- Java
- PHP
- Ruby
データベース
担当者:
- MySQL
- PostgreSQL
ブラウザ
担当者 : フロントエンドエンジニア
担当者 : UI/UXデザイナー
- HTML
- CSS
- JavaScript
これから学んでいくのは、ここの領域になります。

具体的な仕事内容
UI/UXデザイナーがFigmaなどで作ったデザインを、HTML/CSS JavaScriptを使ってブラウザ上で見れるようにするのが、ざっくりフロントエンドエンジニアの仕事です。
HPなどのWeb制作とすごい似ていますね。
これだけ聞くと簡単そうに思うが、実は意外と大変…
- CSSで見た目を整えるのが結構大変
- JavaScriptで、動きを付けるが結構大変
- ボタンがクリックされたら〇〇する。
- マウスオーバーしたら〇〇する。

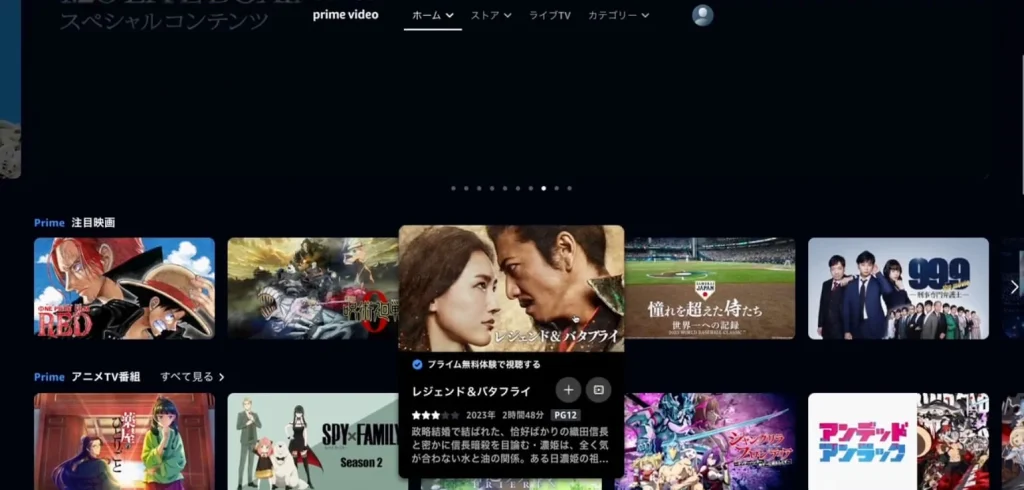
Amazonのサービスを例に、JavaScriptの動きの部分を確認しました。
HPなどのWeb制作と比較した時に、JavaScriptの動きの部分の記述量が明らかに違うことが想像できました… Web制作と比較すると、よりエンジニアって感じがします。
昨今のフロントエンジニアの難易度は上がっているという現実があるそうです。
これには、JavaScriptでできることが増えてきたという背景があります。
ということは、学習の難易度も上がっているし、覚えなくてはいけないことも増えています。
→ 学習の難易度は高いが…良いこともたくさん
- 需要が増している
- 求人が多い
- 給料も上がってきている(気がする)そうです
感想
「フロントエンジニアとは何か」について学んできました。
Web制作と重複する部分も多かったですが、以下のスキルがより求められるのかなと感じました。
- さまざまな状況で崩れないCSSのスキル
- 開発の段階で、どういったデータを受け取るか正確に予想できないので、ある程度どのようなデータが入っても崩れないように実装するスキルがより求められるのかなと思いました。
- ここは、普段WordPressの開発でも意識しているところなので、比較的苦労しないのではと思っています。
- JavaScript力
- Web制作と比較した時に、動きの部分がかなり違ってくるのかなと感じました。よりJavaScrit力を磨く必要性を感じました。
- 裏側を知っておく重要性
- WordPressの場合、裏側で何が起きているか?というのは、あまり詳しくなくても、なんとかなってしまうことが多いです。
- フロントエンド開発では、サーバー側でアプリケーションやデータベースが何をしているのか?といったところまでの理解が、より求められるのかなと感じました。

